
Andy Walker / Autoridade Android
Meu foo KWGT está um pouco enferrujado para o meu gosto. Quando eu era um usuário regular do Nova Launcher, adornava minha tela inicial com widgets caseiros para exibir a hora, o clima e os sinais vitais do telefone. Uma coisa que não consegui fazer, porém, é substituir os widgets do Google. Embora este fosse o meu objetivo inicial, rapidamente descobri que não poderia melhorar muito o que já estava disponível. Mas que tal criar um widget do Google que ainda não existe?
Para me desafiar, decidi criar um widget exclusivo que me permitisse acesso rápido aos principais aplicativos e serviços da empresa.
Por que substituir os widgets do Google em primeiro lugar?

Rita El Khoury / Autoridade Android
Conforme mencionado na introdução, minha tarefa inicial foi recriar e melhorar os widgets Android existentes da empresa com KWGT. Depois de alguns minutos, percebi que seria uma tarefa inútil. O KWGT é poderoso, mas meus resultados nunca seriam tão sofisticados, ricos em recursos e fáceis de usar quanto os widgets atuais do Google. Então, procurei fazer algo diferente.
Um widget simples que abrigasse atalhos para os serviços e ferramentas do Google que mais uso era o que eu queria, e o KWGT me permitiu construí-lo.
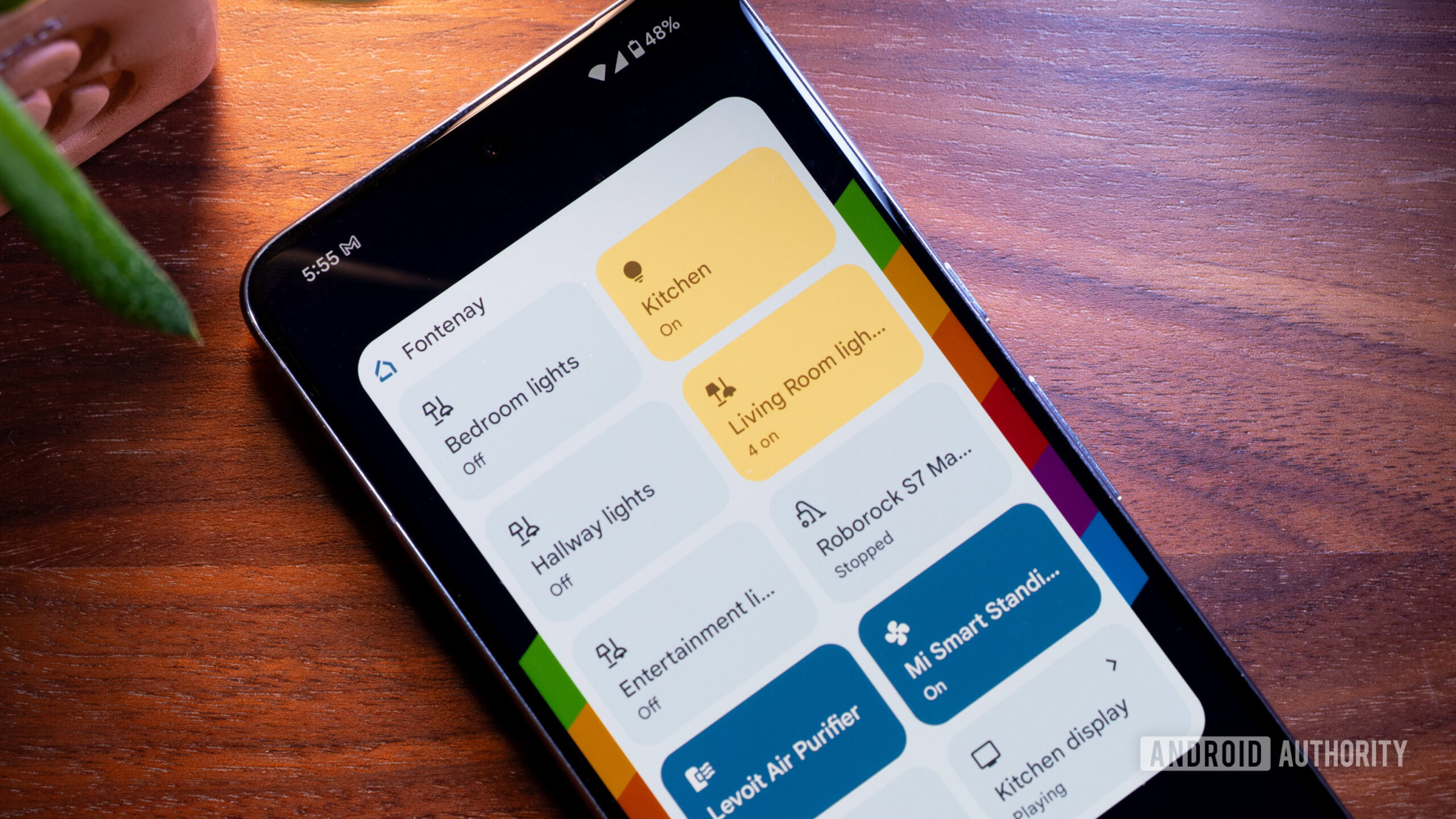
O que o Google não tem em seu armário é um widget que ofereça atalhos para uma ampla lista de seus serviços, ferramentas e aplicativos. Portanto, um “omniwidget” inspirado no widget Google Home e que abrigasse todos os serviços do Google que uso regularmente era algo que eu definitivamente poderia construir. O widget apresentaria prontamente todas as opções ao acessar cada uma com um simples toque. Eu também poderia personalizá-lo para atender aos meus gostos e necessidades, mantendo a linguagem de design baseada em tons pastéis do Google. Agora que descrevi meu projeto, vamos entrar nele.
Como construí meu widget do Google usando KWGT

Andy Walker / Autoridade Android
Como mencionei, eu costumava me envolver com KWGT, mas nunca fui tão proficiente quanto gostaria. No entanto, criar widgets usando a ferramenta é surpreendentemente fácil.
Baixando o KWGT e adicionando o widget ao seu inicializador
Primeiro, você precisará baixar o KWGT na Play Store. Você pode usar a versão gratuita, mas se gostar do app e quiser todos os recursos, sugiro investir no desbloqueio Pro. Esta é a versão que estou usando para este guia.
Em seguida, você desejará criar um widget KWGT na página inicial do seu telefone Android. O processo varia de iniciador para iniciador, mas certifique-se de selecionar a maior opção de widget 4×4 KWGT – isso oferecerá mais espaço para trabalhar e você sempre poderá reduzi-lo mais tarde.
Assim que este espaço de widget for criado, toque nele. Isso deve levar você a uma tela da Biblioteca KWGT. Em seguida, toque em Criar no canto superior esquerdo. Você está agora no que chamo de tela de criação.
Criando a forma básica do seu widget
Primeiro, você desejará criar a forma base do widget.
- Toque no + ícone no canto superior direito da tela de criação e selecione Forma.
- Agora você deve ver o campo Forma no menu Itens na barra de guias. Toque nele.
- Altere o campo Forma para Retânguloe ajuste o Largura e Altura deste retângulo para encontrar a borda da tela do widget.
- Para combinar com a estética do Google, você também vai querer cantos arredondados. Eu configurei o Cantos controle deslizante para 20, mas você pode escolher o valor que melhor se adapta ao seu gosto.
Criando os botões do seu widget
A parte funcional do widget consiste em nove botões de tamanhos iguais. As dimensões desses botões variam de acordo com a densidade da tela, mas deixe alguma margem entre cada botão, nas bordas, e um pouco mais na borda superior.
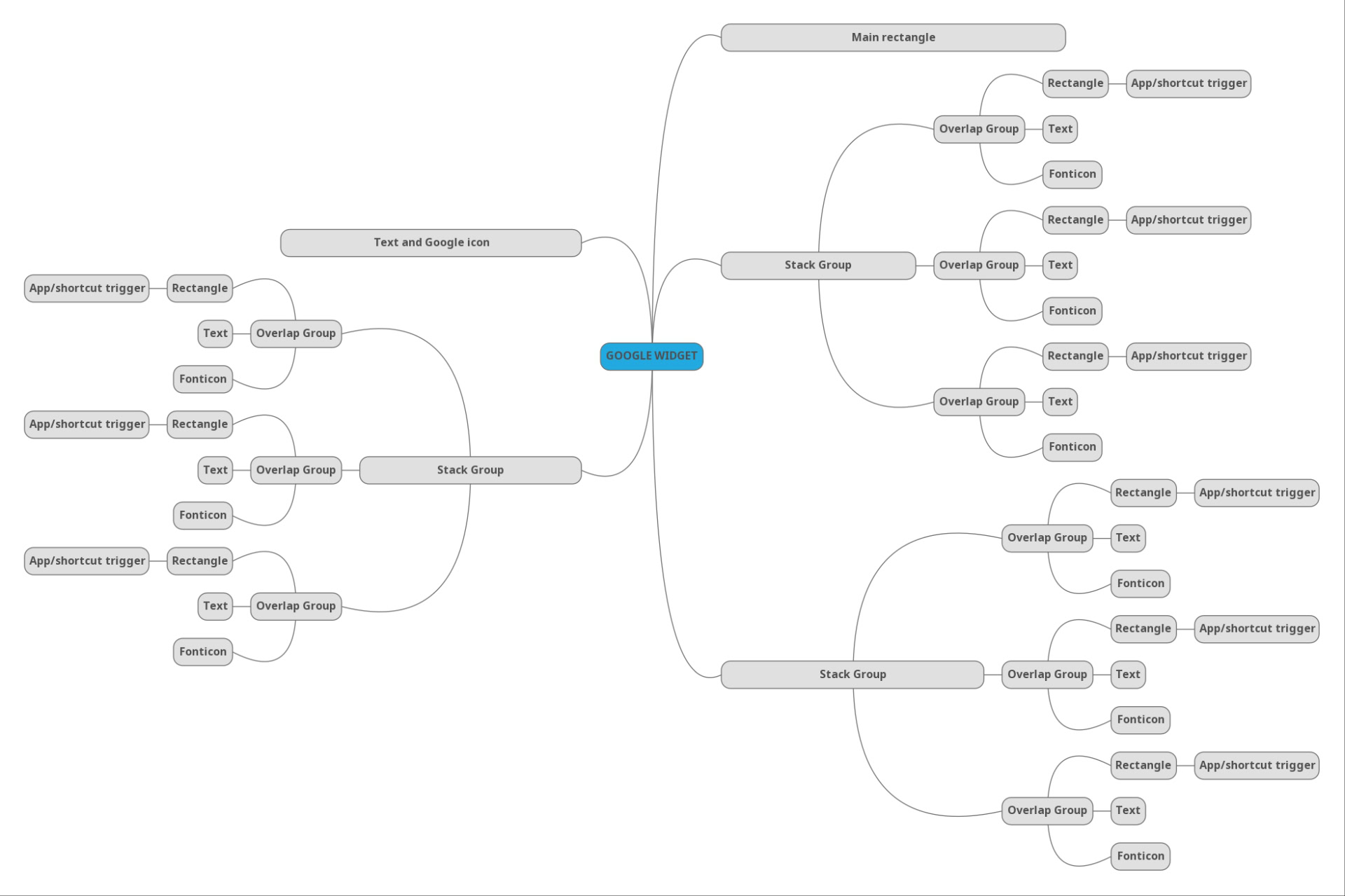
A estrutura do widget, uma vez concluída, incluirá estes elementos:
- Três grupos de pilhas. (Nossas colunas).
- Três grupos de sobreposição dentro de cada grupo de pilhas. (A base para nossos botões).
- Três retângulos (os botões) dentro de cada Grupo de Sobreposição. Cada um desses retângulos inclui texto (nome da ação), um ícone (que descreve a ação) e um gatilho de atividade/aplicativo/atalho ancorado nos retângulos.
Visualizar isso não é fácil, então veja um mapa mental da estrutura abaixo. Os mapas mentais são ótimos para visualizar seu widget antes de construí-lo. A IU do KWGT pode parecer consideravelmente limitada e estranha às vezes, por isso é recomendável que você tenha uma ideia básica de sua estrutura antes de começar.
Observe a seção separada “Texto e ícone do Google”. Este é efetivamente um texto de título que você pode adicionar se desejar. No design do meu widget, isso exibe a hora, a data e a temperatura atual.

Andy Walker / Autoridade Android
Agora vamos criar esta estrutura:
- Certifique-se de estar na pasta Root. Você deverá ver Root no canto superior esquerdo da tela de criação do KWGT. Isso significa que você está na base do seu widget.
- Em seguida, toque no + ícone no canto superior direito da tela. Selecione Grupo de pilhas. Agora deve aparecer abaixo da barra de guias na parte inferior da tela. Toque nele.
- Agora estamos trabalhando dentro do Stack Group. Toque no + ícone mais uma vez. Desta vez, selecione Grupo de sobreposição.
- Agora estamos trabalhando dentro do Grupo Overlap. Em seguida, toque no + ícone e adicione um Forma. Toque nele e defina-o como retângulo.
- Toque no + ícone e selecione Texto. Toque nele e nomeie o botão de acordo.
- Por fim, toque no + ícone e selecione Fonte. Toque em Ícone para escolher seu ícone preferido ou alterar o Definir.
- Depois de criar um único Overlap Group com seu conteúdo, você pode fazer duas cópias e colá-las no Stack Group em que está trabalhando.
- Assim que o Stack Group estiver concluído, faça cópias e cole-as na pasta Root. Depois disso, espace cada grupo empilhado de acordo. Isso evita que você repita as mesmas etapas várias vezes.
Agora você criou a estrutura básica do widget.
Encontrar ícones, imagens, fonte e cores corretas

Andy Walker / Autoridade Android
Nenhum widget está completo sem detalhes visuais, mas deixarei esses detalhes para você.
Você pode usar as funções integradas do KWGT, como eu, ou pode encontrar ícones individuais do Google online. Você precisará pesquisar um pouco, mas pode usar arquivos .png, .bmp ou .svg para seu widget.
A parte mais desafiadora desse processo foi encontrar uma fonte e a configuração de opacidade que melhor se adaptasse à estética do Google. Claro, eu poderia usar o Google Sans, mas a empresa não permite seu uso além de seus próprios aplicativos. Eu escolhi Noto Sans.
Você pode escolher suas próprias cores, mas lembre-se de que, dependendo da cor escolhida, poderá ser necessário ajustar as configurações de opacidade. Eu não queria que meu widget se parecesse muito com o do Google, então tomei algumas liberdades com os tons, mantendo a estética pastel.
Adicionando ações aos seus botões
Agora que a estrutura e a estética do seu widget estão completas, é hora de trabalhar em sua funcionalidade. O KWGT pode abrir aplicativos, acionar ações ou acionar atalhos. Usaremos todos os três em nosso widget.
Para adicionar uma ação de toque aos seus botões:
- Navegue até a pasta raiz na tela de criação do KWGT.
- Na parte inferior da tela, navegue até Grupos de pilhas > Grupo de sobreposição > Forma.
- Em seguida, toque em Tocar ao longo da barra de guias.
- Toque no Ação
campo e selecione o tipo de ação de sua preferência.
- Como mencionado, você tem uma escolha de opções aqui. Escolha aquele que funciona melhor para suas intenções.
- A seguir, dependendo da ação selecionada, um novo campo aparecerá abaixo dela. Toque nele para selecionar o atalho, aplicativo ou atividade.
- Depois de concluído, clique no Salvar ícone no canto superior direito da tela.
- Navegue de volta ao seu inicializador e toque no botão do widget para o qual você acabou de criar uma ação.
- Se tudo estiver correto, agora deverá acionar a ação desejada.
Você precisará seguir estas etapas para cada botão do widget. Se você precisar de inspiração sobre quais ações usar, minhas escolhas são:
- Gêmeos (Atividade)
- Gmail (aplicativo)
- Digitalizar documento via Google Drive (atalho)
- Google Fotos (aplicativo)
- Compartilhar localização via Google Maps (atalho)
- Pesquisa de músicas (atalho)
- Lente do Google (aplicativo)
- Página inicial do Google (aplicativo)
- Fitbit (aplicativo)
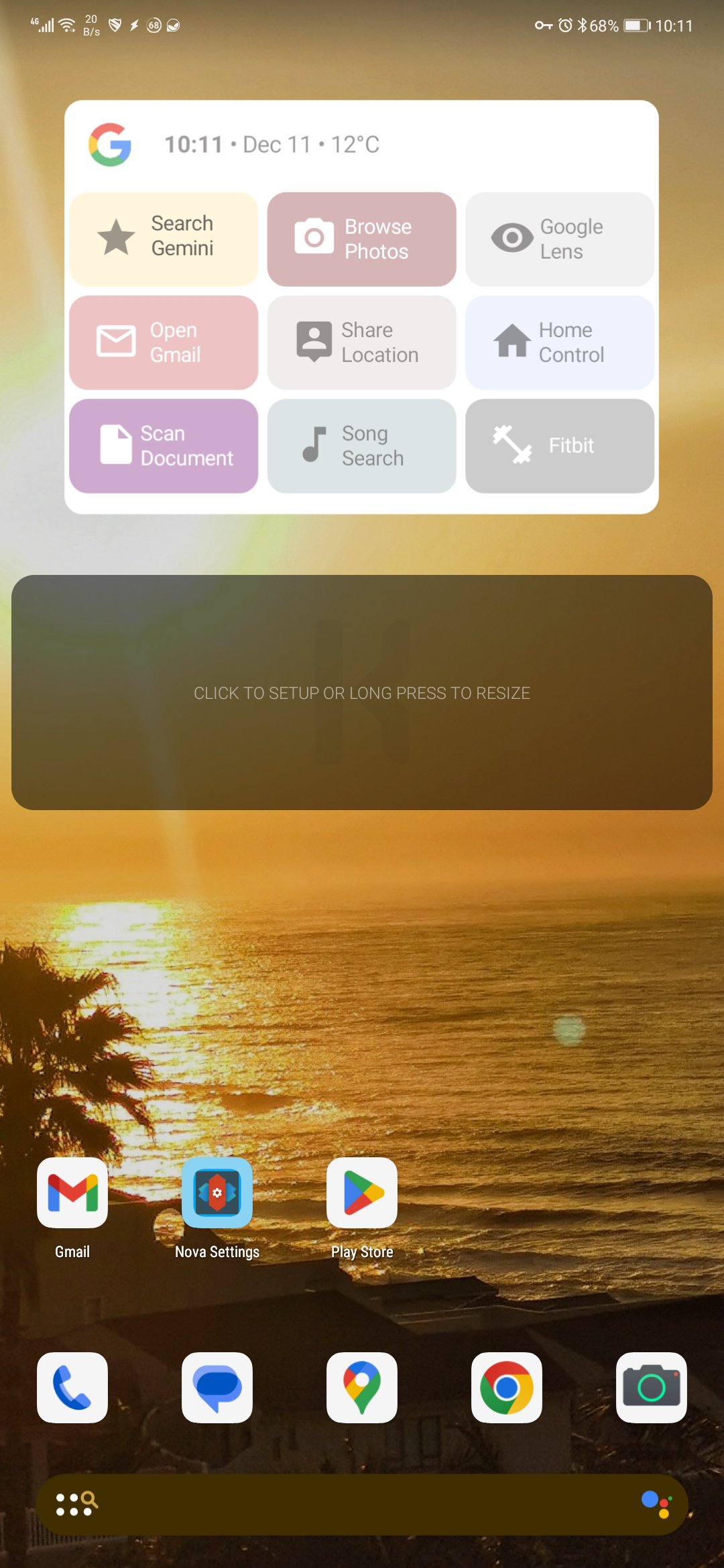
Depois de adicionar cada ação, salve o widget mais uma vez e dê um nome a ele. Seu widget agora está pronto para uso! O resultado final do meu widget está abaixo.

Andy Walker / Autoridade Android
Embora eu goste bastante do resultado desse experimento KWGT, eu não diria não a um widget oficial do Google que permitia aos usuários cortar e alterar vários atalhos para seus inúmeros aplicativos e serviços. É claro que sempre há uma chance de que bugs atrapalhem esse widget – basta olhar para o widget Home para obter uma indicação – mas quero ver o Google adicionar regularmente novos widgets funcionais ao Android.
Não considero meu omniwidget completo. Como muitos usuários deste aplicativo sabem, sempre há espaço para melhorias. Um beliscão aqui e outro ali, uma maneira mais inteligente de implementar algo, novos ícones e imagens, fontes diferentes e novos atalhos são coisas que este widget encontrará no futuro. Foi muito divertido voltar à criação de widgets e vale a pena o esforço se você também estiver interessado.




