O Element Inspector em seu navegador parece uma ferramenta destinada apenas a desenvolvedores, mas você pode fazer algumas coisas legais com ele mesmo se não tiver conhecimento de programação.
1
Baixar imagens
Pode ser necessário obter uma imagem de um site. Você tenta clicar com o botão direito nele e pressionar “Salvar imagem”, apenas para descobrir que o clique com o botão direito está desativado ou o botão “Salvar imagem” não está disponível. Outras vezes, você pode descobrir que só pode baixar uma pequena visualização em miniatura da imagem, e não o arquivo em tamanho real. O que dá?
Os desenvolvedores desativam o botão “Salvar imagem” propositalmente ou usam uma estrutura da web que não suporta imagens como essa. Há uma solução interessante para isso no inspetor de elementos. Na verdade, você pode obter qualquer recurso de imagem de um site, em tamanho real, em três etapas fáceis.
Às vezes, essas imagens são bloqueadas por motivos de licenciamento e direitos autorais, portanto, esteja atento a isso e siga o uso justo para evitar problemas legais.
Passo 1
Clique com o botão direito em qualquer lugar da página e clique em “Inspecionar elemento” ou “Inspecionar”. Você também pode encontrar e usar o atalho de teclado específico do inspetor em seu navegador. F12 funciona para a maioria dos navegadores e sistemas operacionais. Estou usando o Firefox para esta demonstração, mas as etapas são idênticas.
Etapa 2
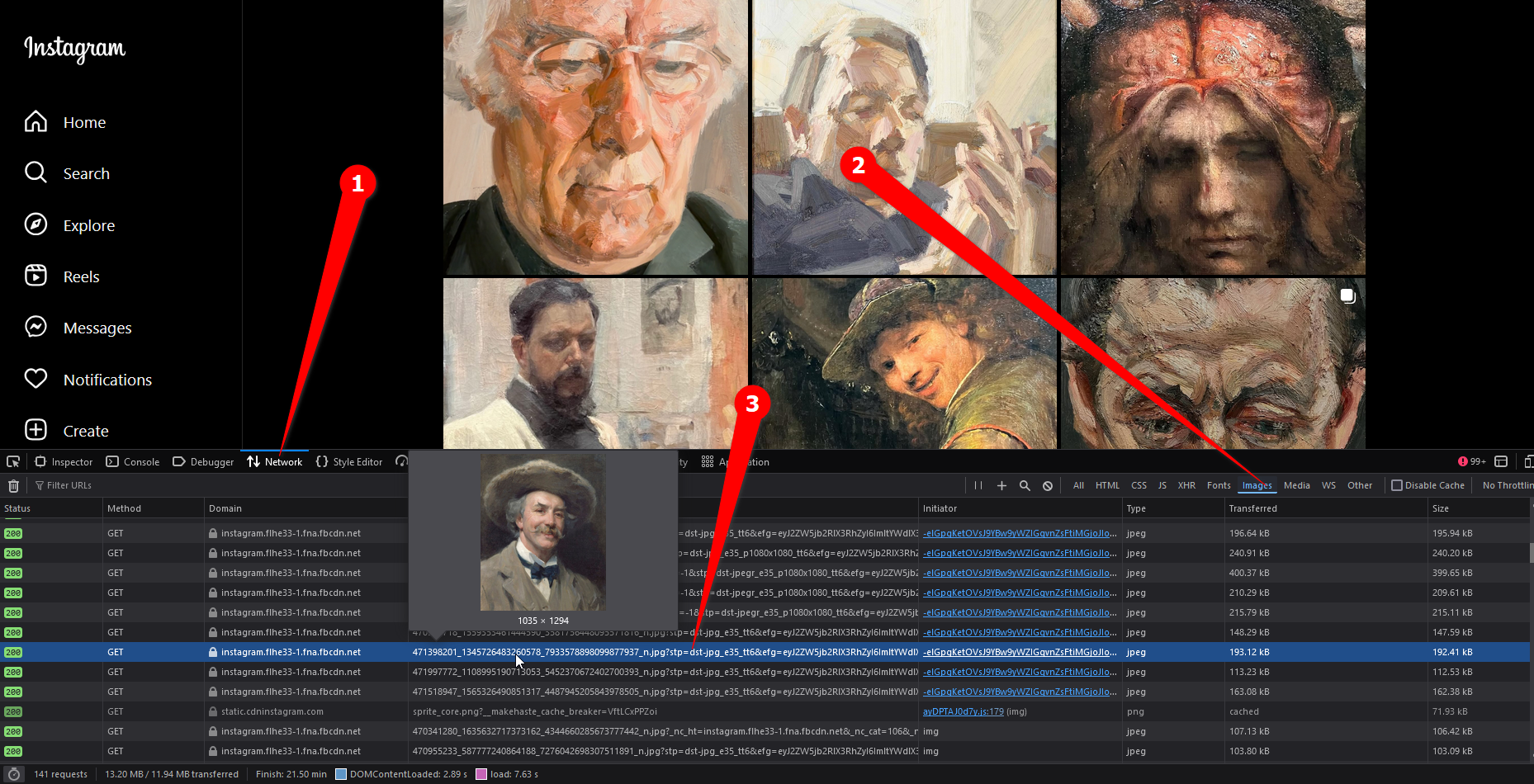
Na janela de inspeção do elemento, clique na guia “Rede”. A aba rede deve ter “Imagens” como um de seus submenus. Clique em “Imagens”.
Agora recarregue a página para que todos os recursos de imagem apareçam na guia “Imagens”. Use o botão atualizar próximo à barra de endereço do seu navegador ou pressione Ctrl+R.
Etapa 3
E aí está. Toda a biblioteca de imagens deve ser carregada na lista. A lista é atualizada dinamicamente, portanto, à medida que mais imagens são carregadas na página da web, elas também aparecem aqui.
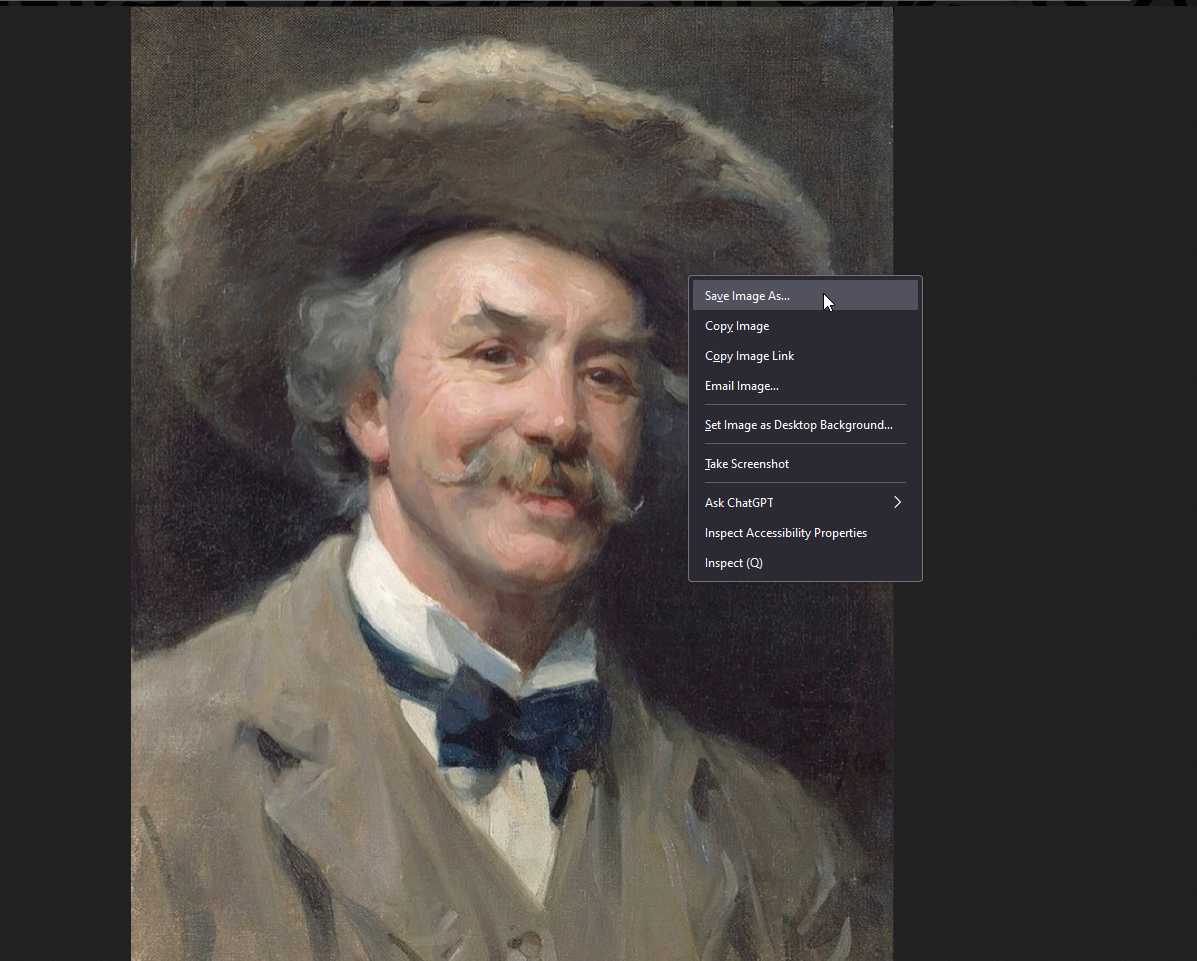
Você pode passar o mouse sobre um arquivo para ver sua visualização e dimensões. Clique duas vezes nele para abrir o arquivo na nova guia, onde você pode salvá-lo com o menu do botão direito.
2
Baixar vídeos
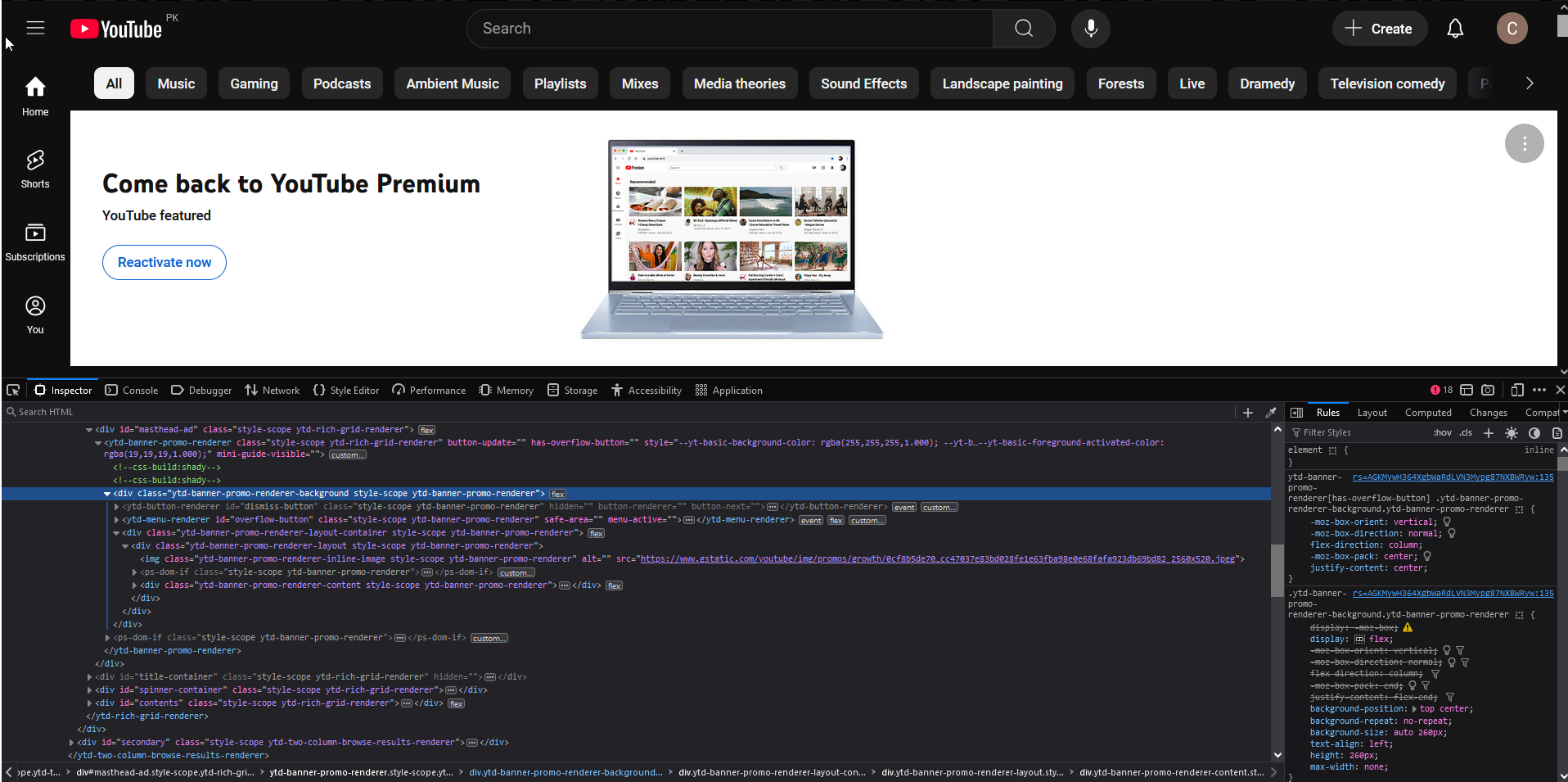
Assim como os recursos de imagem, às vezes os sites não permitem o download direto de vídeos. Mas você pode baixá-los carregando-os dentro do inspetor de elementos. Depois de carregados no inspetor, você pode simplesmente clicar duas vezes no nome de um arquivo para abri-lo em uma nova guia.
Passo 1
Abra a janela de inspeção do elemento pressionando o atalho de teclado F12 (deve funcionar para a maioria dos sistemas). Alternativamente, você pode clicar com o botão direito em qualquer lugar da página da web e selecionar “Inspecionar”. A janela do inspetor de elementos deve aparecer.
Etapa 2
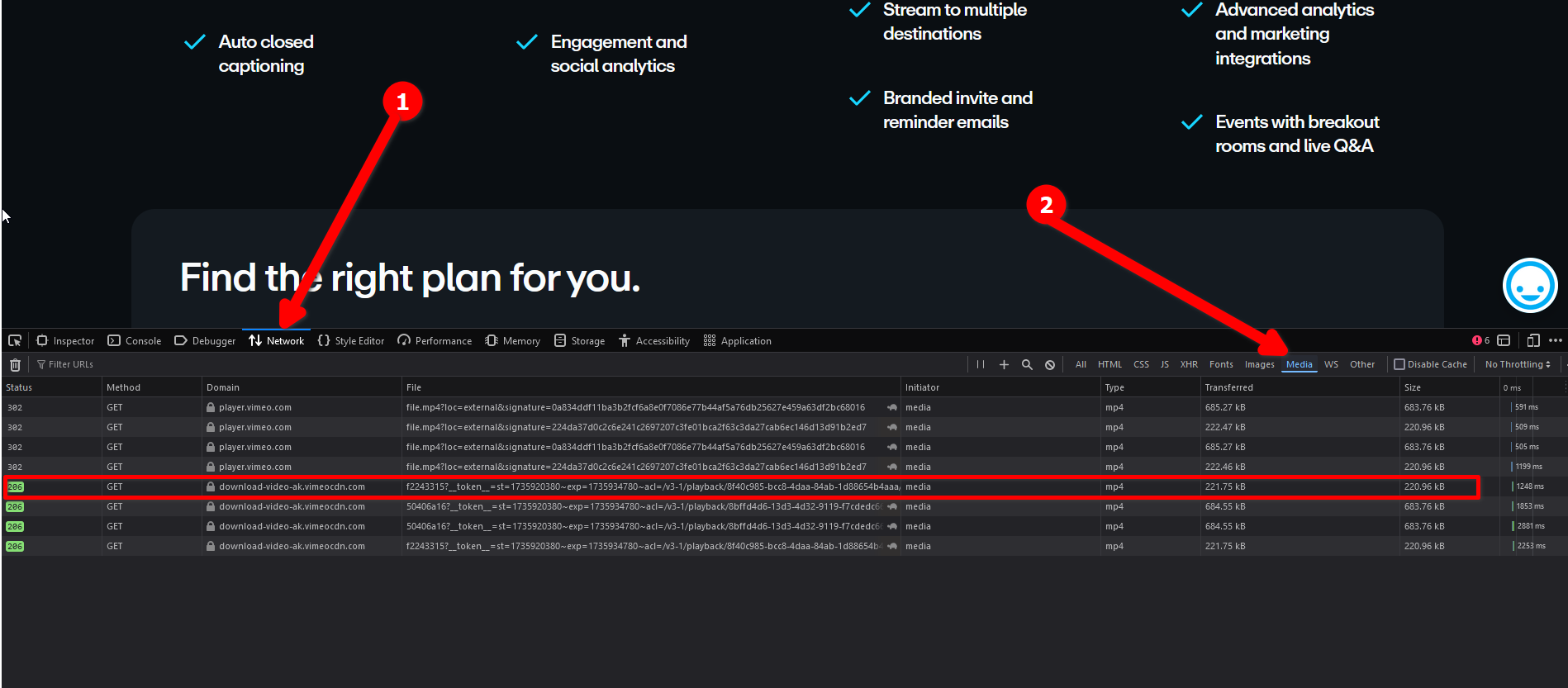
Clique na guia “Rede” e, em seguida, clique em “Mídia” para filtrar tudo, exceto arquivos de vídeo. Recarregue a página. Clique no botão de atualização do navegador ou pressione Ctrl+R.
Etapa 3
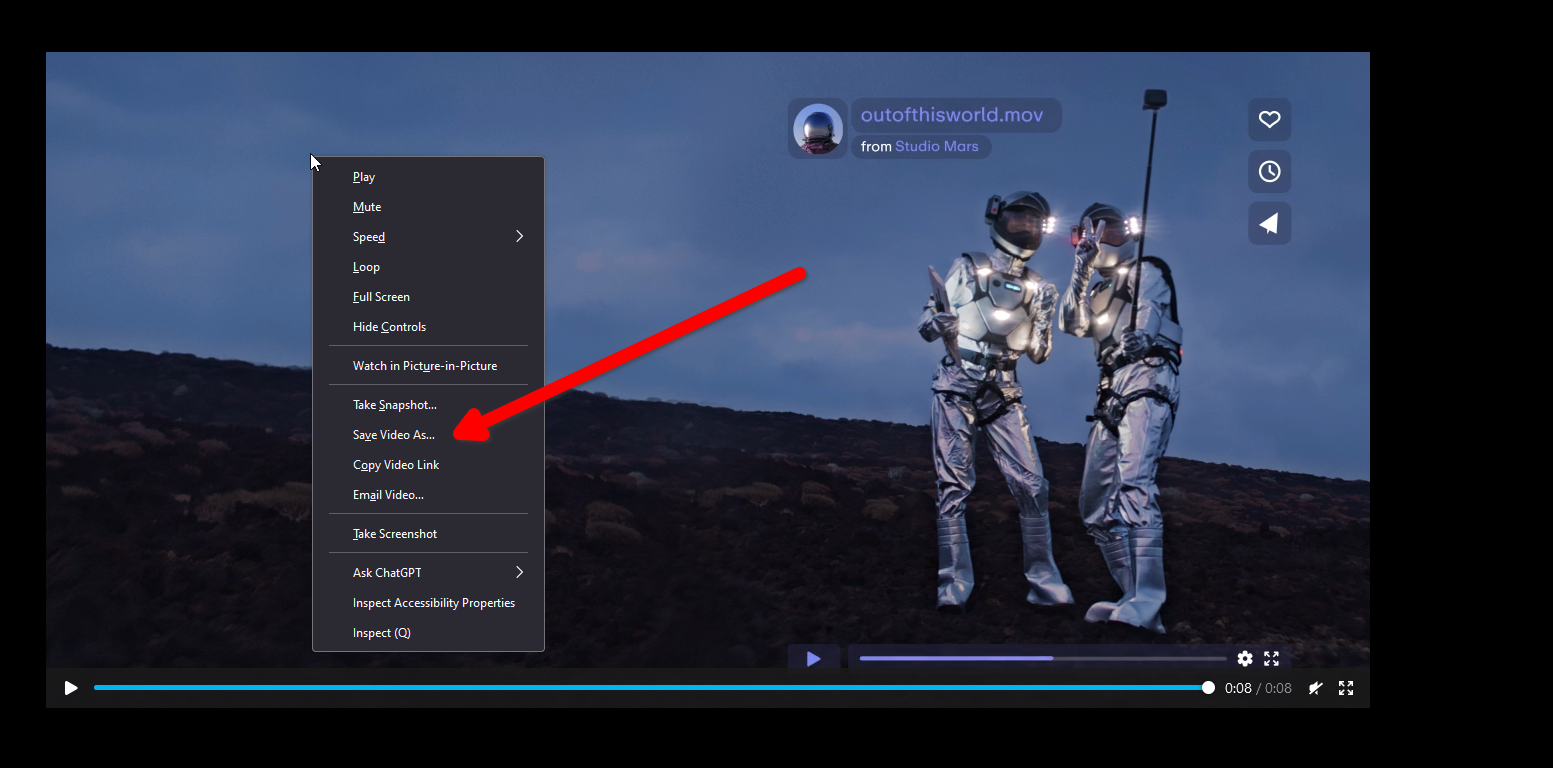
Os arquivos de vídeo devem ser carregados em uma lista. Você não pode visualizá-los instantaneamente, mas pode clicar duas vezes em um arquivo para abri-lo em uma nova guia. Aqui, você pode simplesmente clicar com o botão direito e fazer o download.
3
Capture capturas de tela de página inteira
Se quiser salvar uma página da web inteira, você pode baixá-la rapidamente como um arquivo PDF ou HTML. Mas e se você quiser tirar uma imagem normal de toda a página? Veja como.
O Firefox tem uma ferramenta de captura de tela dedicada no menu de contexto normal, então vou mostrar como fazer isso no Google Chrome e em outros navegadores.
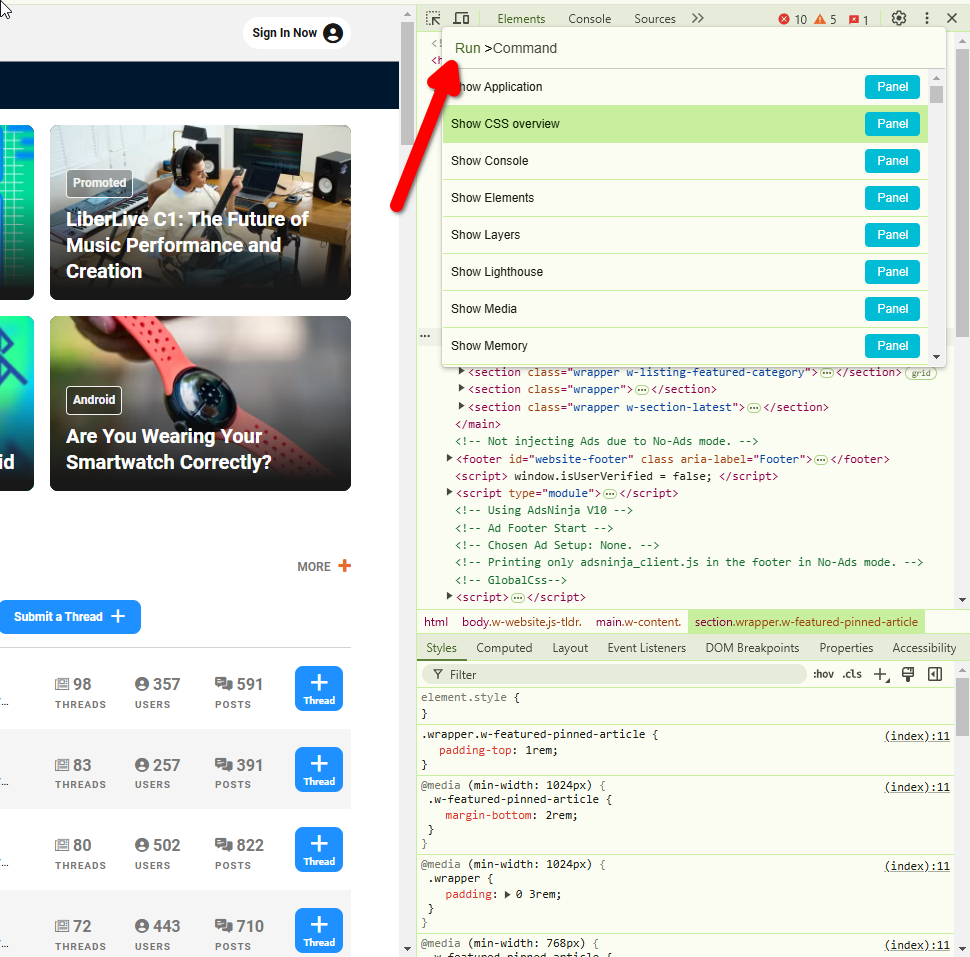
Abra a ferramenta inspetor clicando com o botão direito em qualquer lugar da página ou pressionando F12.
Pressione Ctrl+Shift+P para abrir a janela Executar. Tipo Capturar captura de tela em tamanho real nesta janela. Clique nele.
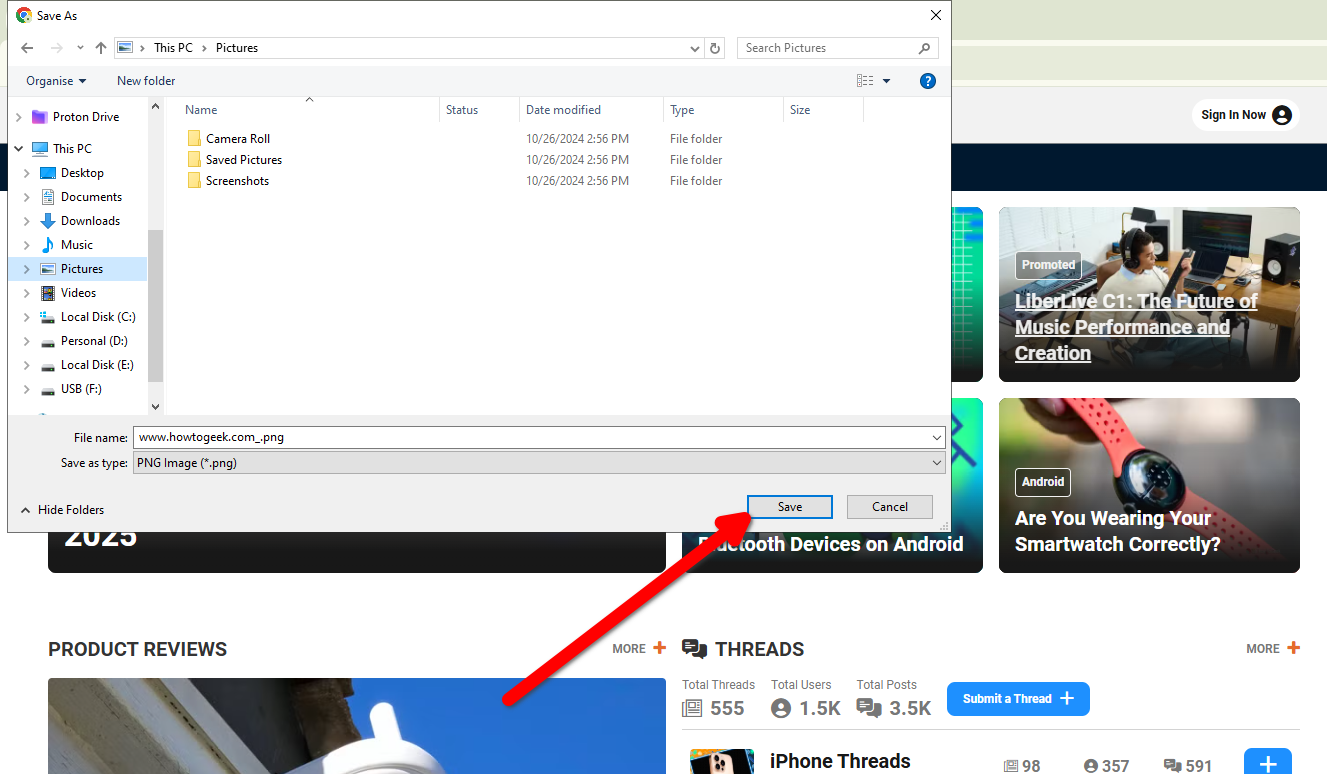
Uma janela “Salvar como” deve aparecer instantaneamente, permitindo que você salve a captura de tela de página inteira no formato JPG.
4
Finja que você está ao telefone
A maioria dos sites carrega de forma diferente com base no tipo de dispositivo e no tamanho da tela. Se quiser fazer o site pensar que você está em um dispositivo diferente (por qualquer motivo), você pode fazer isso facilmente com a ferramenta inspetor.
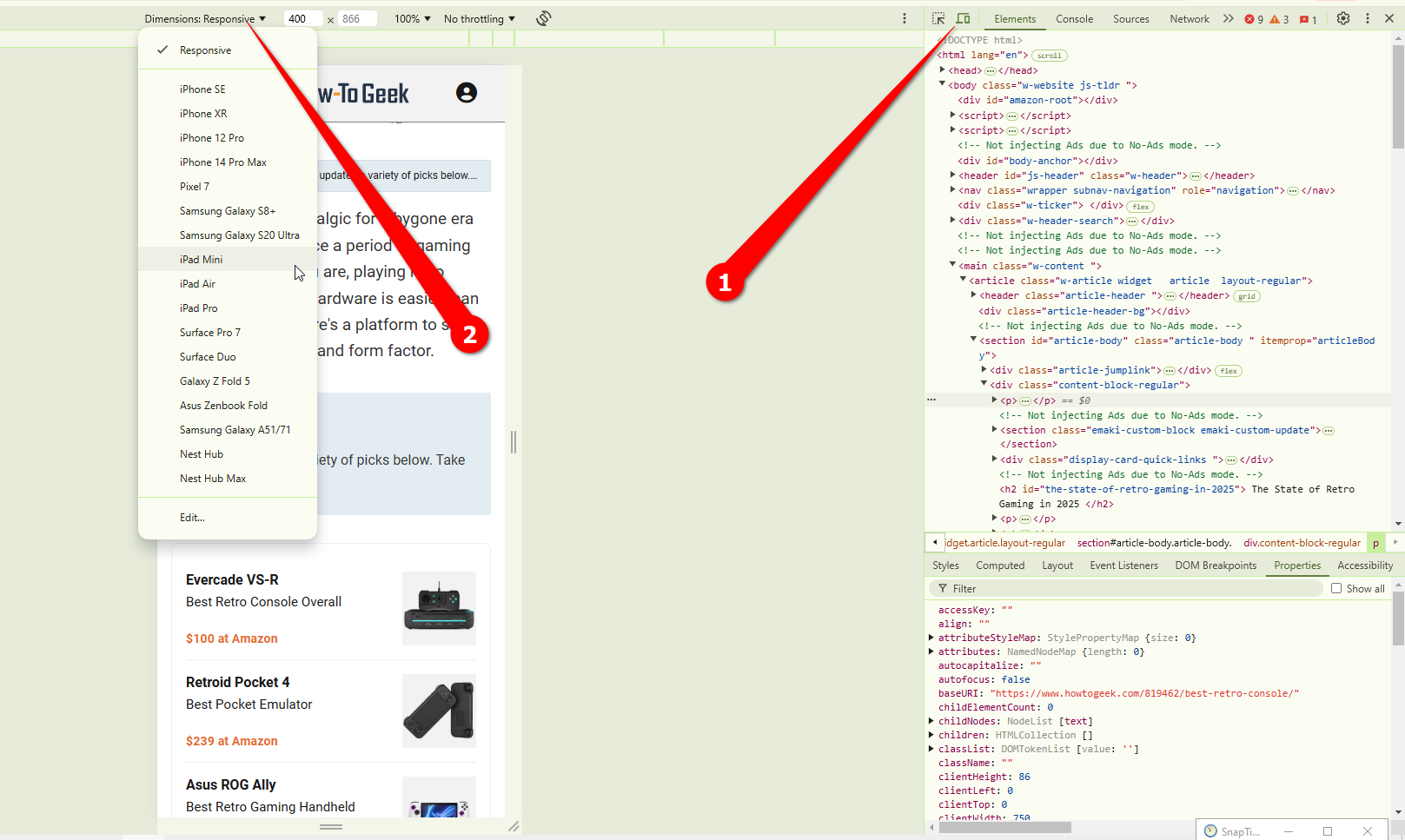
No Chrome, abra a janela Inspecionar elemento no menu de contexto do botão direito ou com F12. Em seguida, clique no pequeno ícone de laptop e telefone no canto superior esquerdo. O Firefox possui um botão semelhante, chamado Modo de design responsivo (Ctrl+Shift+M).
Você obterá uma lista de dispositivos que pode emular e também poderá ajustar manualmente o tamanho da tela.
Depois de escolher um dispositivo móvel, você notará que seu navegador também simula gestos de toque.
5
Identificar fontes
Este é para os criativos, mas qualquer pessoa curiosa sobre as fontes de um site pode usar esse truque. Você pode usar a ferramenta inspetor para identificar e às vezes até baixar fontes.
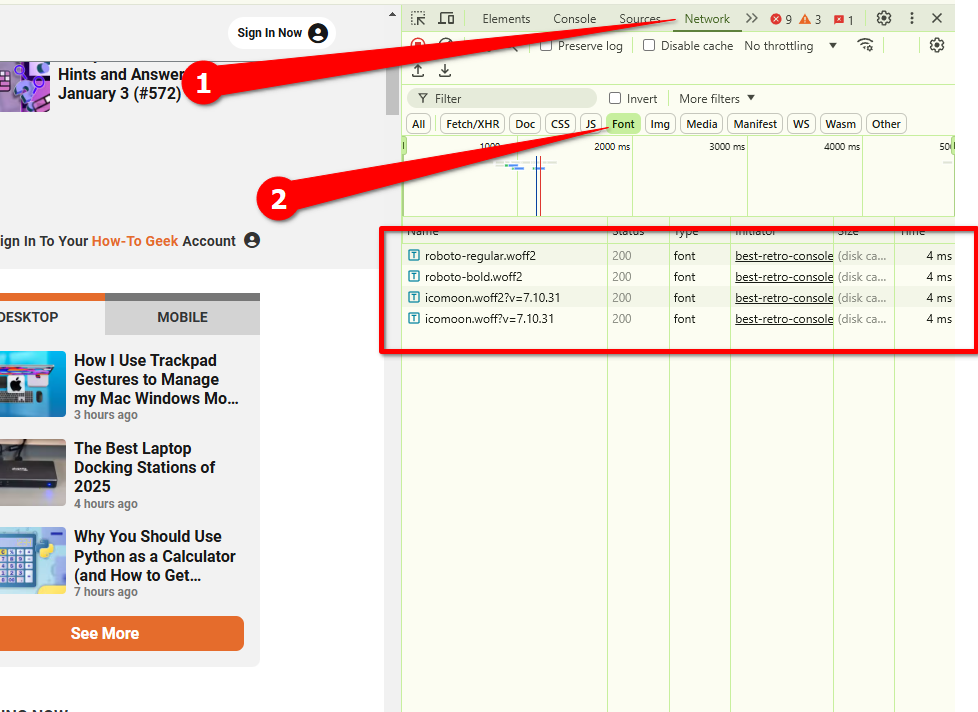
Primeiro abra a ferramenta inspecionar elemento. Em seguida, clique na guia “Rede” (pode estar oculta no menu flutuante) e selecione “Fonte”.
Em seguida, pressione Ctrl+R. As fontes renderizadas serão carregadas na lista, provavelmente no formato WOFF. Você pode baixá-los diretamente clicando duas vezes no nome da fonte. Por exemplo, How-To Geek usa Roboto como fonte padrão.
Se você precisar de informações mais detalhadas sobre fontes, vá para a guia “Elementos” e selecione “Estilos”. Role para baixo até a propriedade da família de fontes e clique nela. O texto correspondente acenderá na página da web. Dessa forma, você pode identificar uma fonte com exatidão.
6
Editar texto em uma página (temporariamente)
Você sabia que pode editar temporariamente praticamente qualquer coisa em uma página da web usando o inspetor? Esta ferramenta nos permite editar o código que compõe o site, portanto, se você souber o código, poderá fazer com que o site se pareça com qualquer coisa (apenas na sua máquina, até atualizar a página).
Mesmo que você não saiba nada sobre codificação, você pode editar texto básico em qualquer página da web. Pode ser uma brincadeira divertida para fazer com seus amigos.
Destaque o texto na página que deseja editar e clique com o botão direito nele. Em seguida, clique em “Inspecionar” ou “Inspecionar Elemento”.
O pedaço de texto relevante deve aparecer na guia Elementos. Basta clicar duas vezes nele e substituir o texto pelo que desejar.
Feche o inspetor de elementos e pronto! Lembre-se de que atualizar a página desfará suas alterações.
7
Excluir elementos
Assim como na edição de texto, você também pode remover elementos específicos de uma página da web. Mais uma vez, as alterações duram apenas até você atualizar a página.
Clique com o botão direito no elemento que deseja remover e clique em “Inspecionar” ou “Inspecionar Elemento”.
Passe o mouse sobre “
Simples assim, desapareceu.
8
Identificar valores de cores
Outra dica para os criativos: você pode extrair valores RGB e HEX para qualquer cor em uma página da web com a ferramenta conta-gotas que você encontrará no inspetor de elementos.
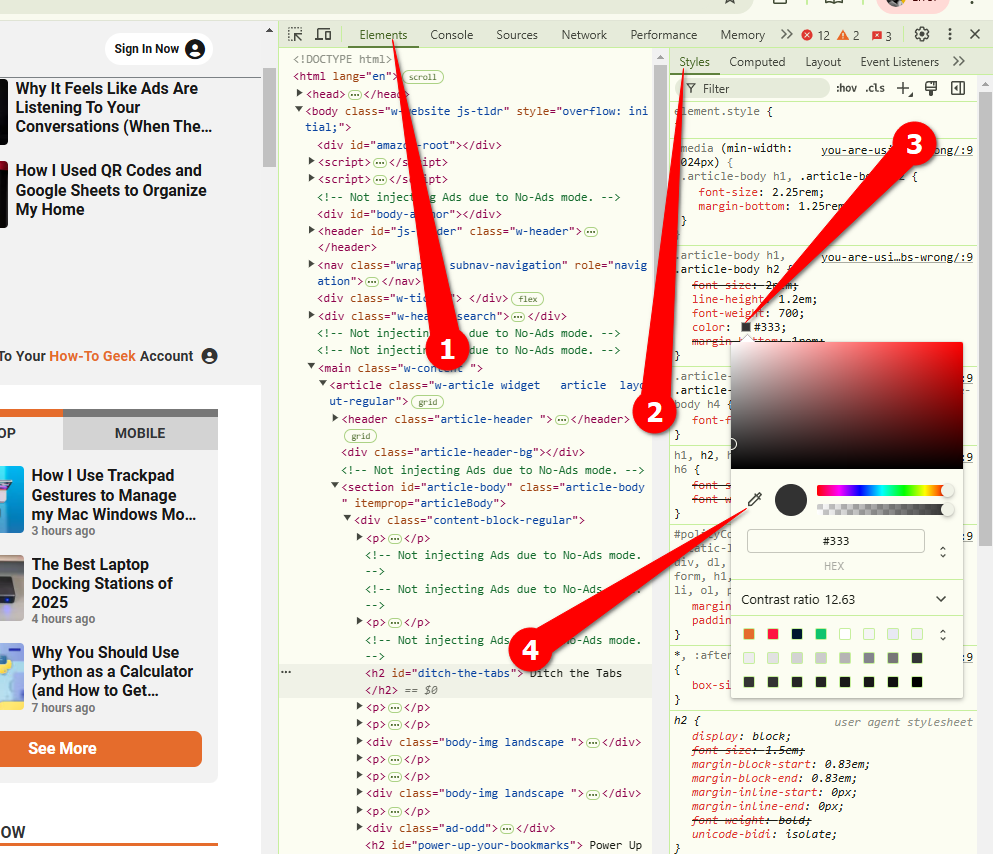
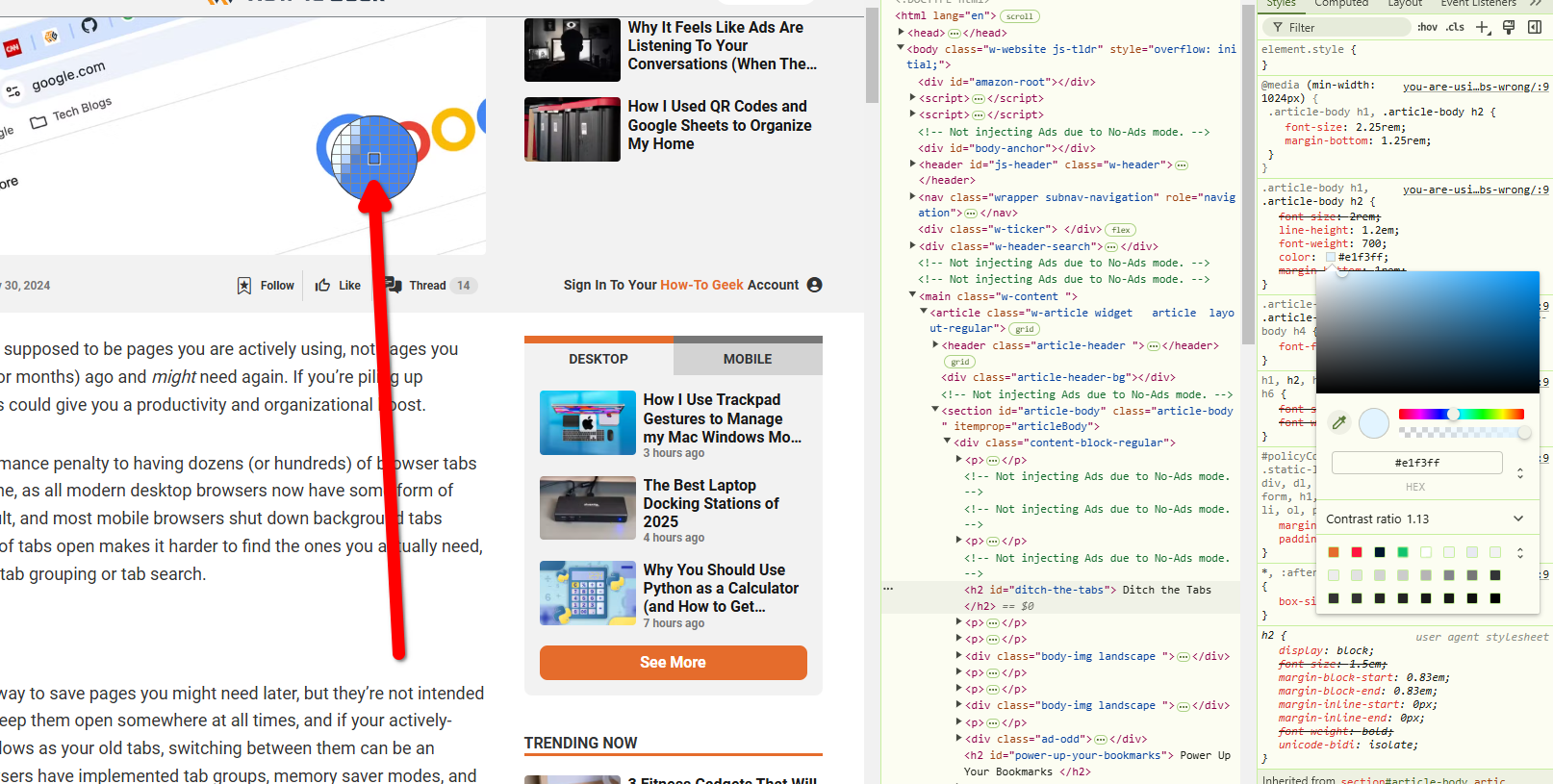
Clique com o botão direito em qualquer lugar da página e abra o Inspetor. Por padrão, a janela Regras é aberta na guia Inspetor. Role para baixo para encontrar qualquer propriedade rotulada como cor.
A propriedade color deve ter um círculo ou quadrado colorido próximo a ela. Clique nele para abrir o seletor de cores e pressione o ícone do conta-gotas próximo a ele.
Você pode passar o conta-gotas em qualquer lugar da página para procurar valores de cores. Clicar no conta-gotas preenche automaticamente a propriedade com o valor da cor que você acabou de escolher. A partir daqui você pode copiá-lo facilmente.
Essas dicas apenas arranham a superfície do que é realmente possível usar o Element Inspector. Se você quiser se aprofundar ainda mais no desenvolvimento web, aqui está um guia para você começar.